こんにちは、まくロロです。
前回に引き続き、効率化ツールの紹介です。今回は、chromeブラウザの拡張機能に絞って紹介していきたいと思います。
なんかchromeっていっぱいプラグインあるらしいけど、何入れたらいいのかわからない。。
そうだよね。。
プラグインはたくさん種類あるし、よく分からないやつを入れると動作が重くなったりしちゃうから慎重に選ぼうね!
目次
PDFviewr

まずは、PDFviewr。
こちらはブラウザ上でPDFファイルをインストールしたり開いたりする前に、一度プラウザ上で中身を表示することができます。
macだとPDFリンクを押した瞬間に自動的にローカルにダウンロードされるのが、前からすごい厄介だと思っていました。それを解消してくれるのがこちらのプラグインです。
(もしかしたら設定で自動ダウンロードしないようにできるかもしれません)
vimium

続いては、vimium。
こちらはchromeでvimライクにブラウザ操作を可能にするものです。エンジニアはターミナルなどでファイル操作をする場合にvim操作は必須です。
最初覚えるまでは違和感があり操作しにくいと思いますが、慣れたらキーボード操作が爆速になります。ぜひ、エンジニアはこちらのプラグインを入れましょう。
日頃から、vim操作に慣れることで自然と慣れてくるようになりますよ
Google Translate

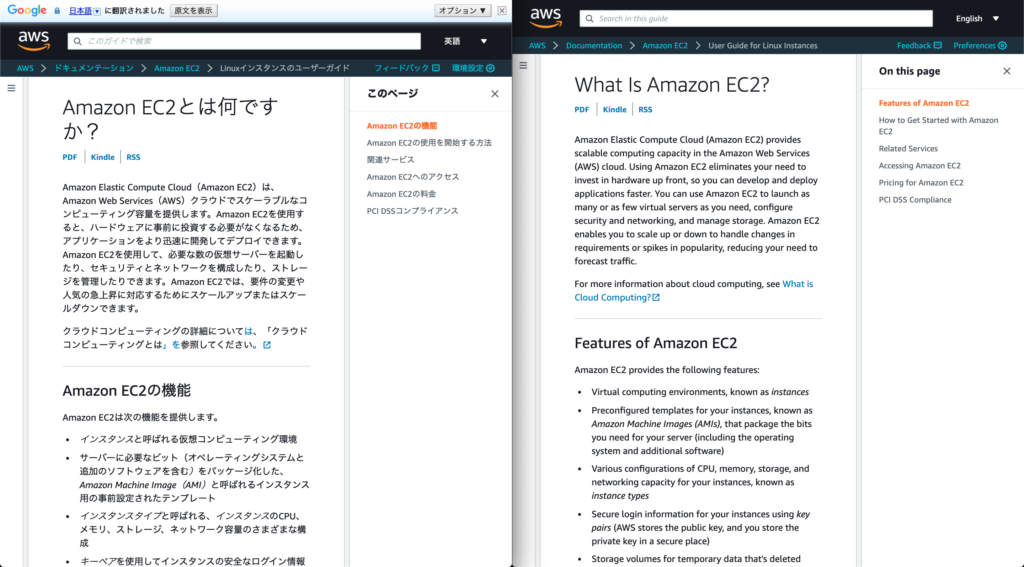
続いては、Google Translateです。
こちらは説明不要だとは思いますが、言語を瞬時に翻訳してくれるプラグインです。
こちらを導入することで、開いているページを全て翻訳して表示してくれます。よくエンジニアは英語の公式ドキュメントを見るので、こちらのプラグインで一括日本語翻訳している方も多いと思います。
最近は翻訳の正確性もかなり向上してきているので、かなりオススメです。
EditThisCookie

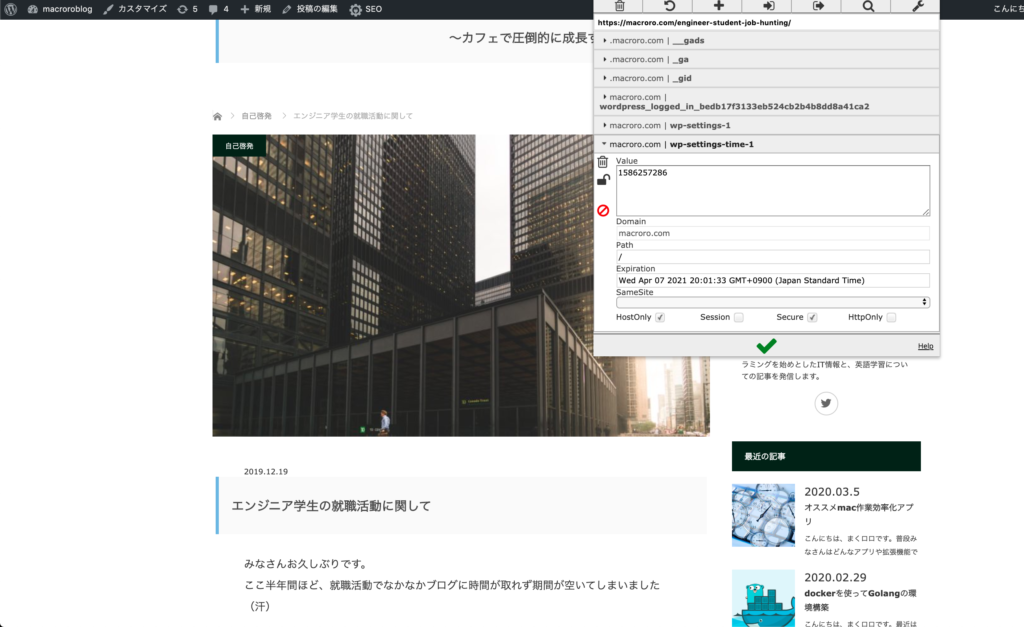
続いてはEditThisCookieです。こちらもエンジニア向けプラグインです。
アプリケーション開発時によく、クッキーのトークンなどをいじる時があると思います。その際にこちらのプラグインを入れておくと、いちいち検証モードを開いてゴニョゴニョとクッキーの設定箇所をいじる必要が無くなります。
EditThisCookieを入れて一瞬でクッキー周りの処理を即座に快適に設定しましょう。
CORS Unblock

続いては、CORS Unblockです。
こちらのプラグインはおそらく滅多に使わないと思います(すみません)
エンジニアで特にフロントとサーバーを分けたアプリケーション開発を行なっている方であれば便利なはずです。
フロントとバックエンドをそれぞれ別々のサーバーで管理する際、オリジン間リソース共有を行います。その際に、http(s)通信がブロックされる時があるのですがその通信を許可することができるようになります。
オリジン間リソース共有 (CORS) は、追加の HTTP ヘッダーを使用して、あるオリジンで動作しているウェブアプリケーションに、異なるオリジンにある選択されたリソースへのアクセス権を与えるようブラウザーに指示するための仕組みです。ウェブアプリケーションは、自分とは異なるオリジン (ドメイン、プロトコル、ポート番号) にあるリソースをリクエストするとき、オリジン間 HTTP リクエストを実行します。
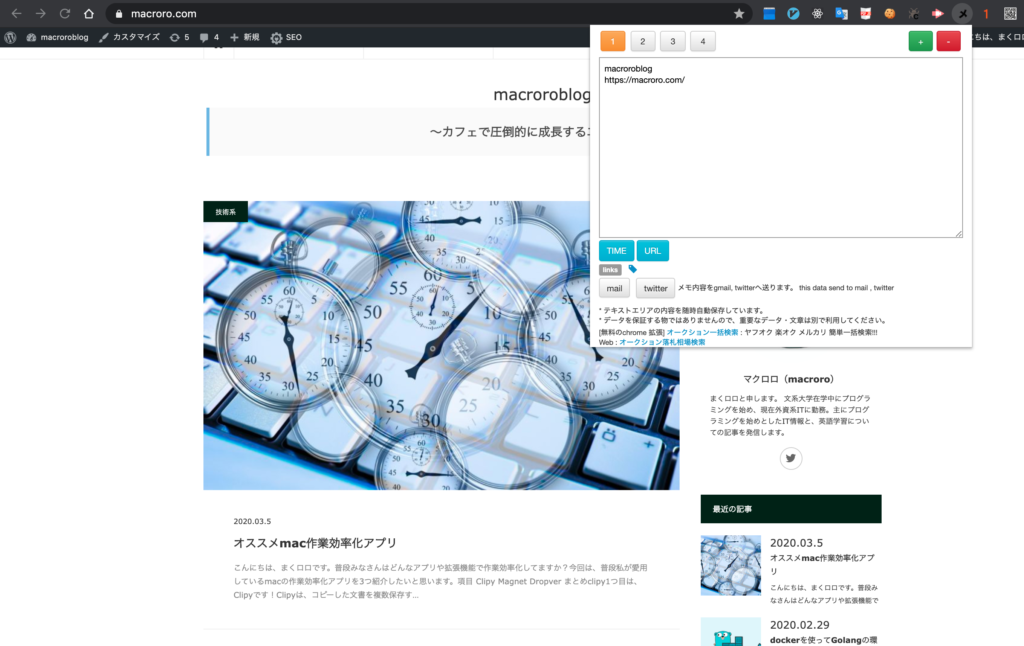
grt memo

続いては、grt memoです。
こちらはクロムを開いている際に、ちょっとしたメモを取ることができます。デフォルトのメモアプリやEvernoteなどにわざわざ記録するほどでもないことを一時的に保存しておくのに便利です。
さらに、現在開いているURLを瞬時にメモに記録することもできるので、後で見返したい記事リンクなどを保存したりするのもよいですね。
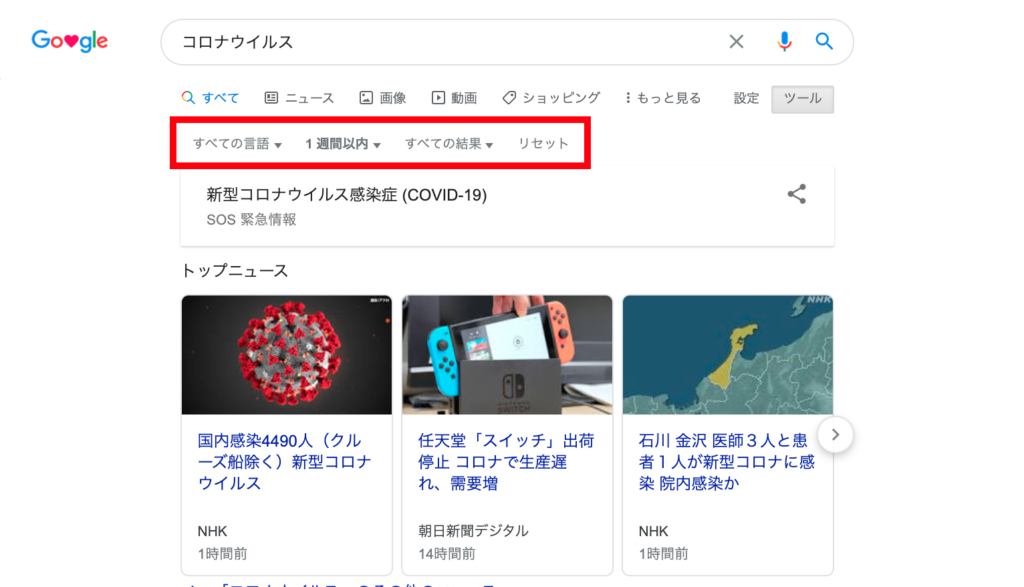
ato-ichinen

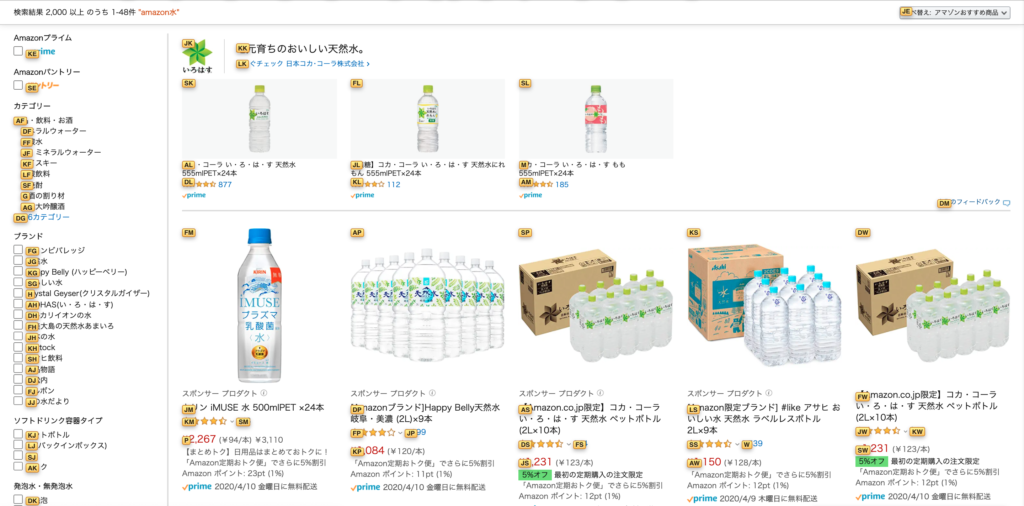
続いては、ato-ichinenです。
こちらは、何かを検索する際に表示する検索結果を投稿日時でフィルターすることができる拡張です。
そのため、調べ物をする際に最新の1年や1ヶ月以内の記事だけを結果に表示したいときなどにサクッと制限することができます。
AdBlock

続いてはAdBlockです。
こちらは名前の通りですが、サイト上の広告を表示させないようにする拡張です。
追尾広告などは視界にずっと入ってきて集中力が散漫になってしまうので、こちらのプラグインで消しちゃいましょう(こちらのサイトにも追尾広告あります。。)
The QR Code Extension

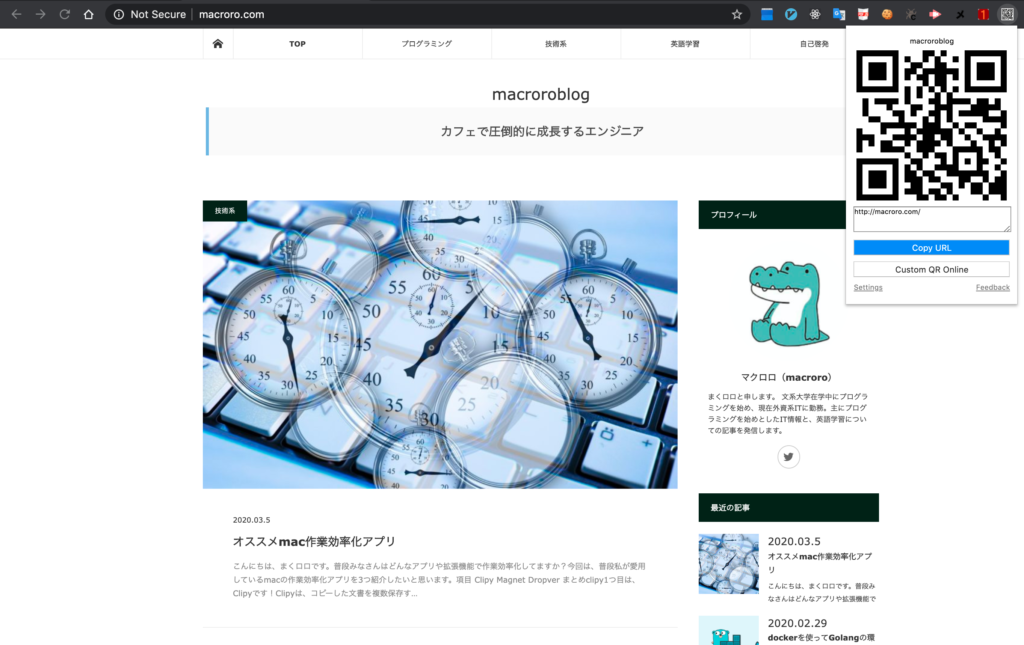
最後は、The QR Code Extensionです。
現在開いているページのQRコードを発行できます。iphoneでPCと同じサイトを開きたいときに使えると思います。
今までは、リンクをLineなどに添付したりして共有していました。こちらのプラグインでサクッと解決ですね。
まとめ
今回web開発エンジニア向けのプラグインもいくつかありましたが、何か気になるものがあれば是非インストールしてみてください。
あと、冒頭でも述べましたが、プラグインの入れすぎは動作が重くなったりセキュリティーホールにもなるので無闇に追加するのはやめたほうが良いです。
本当に使うものを選別してインストールしましょう。
私もあまり拡張機能を意図的に探したことはないので、何かオススメのモノがあればコメントしていただけると幸いです!











この記事へのコメントはありません。