こんにちはまくロロです。
今回は、未経験から一人でサービスをリリースできるようになるための勉強順序についてシェアしていきます。
プログラミングを初めてみたけど、「何を」「どこまで」勉強すればサービスがリリースできるようになるのか知りたいな。。
今回はアプリリリースまでの勉強順序ですが、どのレベル帯のアプリなのか曖昧なので予め以下で設定します。
会社の面接を突破し、エンジニアとしてやっていけることを示せる程度
では、早速みていきましょう。
サービスリリースまでに必要な技術

まず、何を揃えばサービスがリリースできるのか必要な技術要素をみていきましょう。
下記の3つを網羅すればとりあえずOKです。
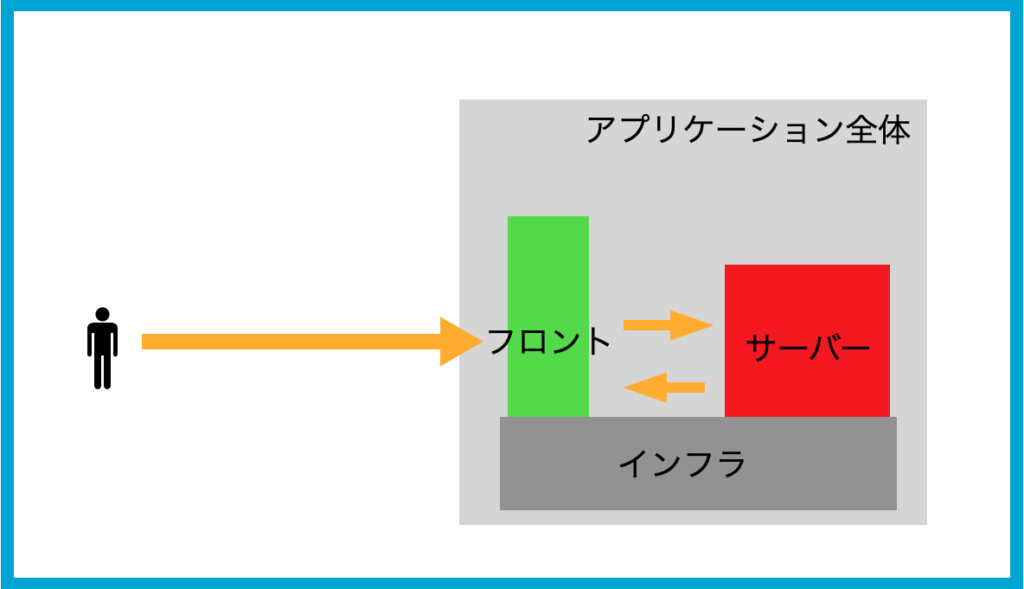
物凄い簡略化した全体像が下記のような図です。

イメージとしては、フロントやサーバーのコードがインフラ技術に支えられて動いている感じで良いと思います。
実際はDBだったり、その他のミドルウェア、キャッシュ、ロードバランサー、ネットワーク設定などなど、複雑な構成になってきますが、初めの頃はぼんやり上記のようなイメージで大丈夫です。
上記ではインフラと書きましたが、ソースコードがサーバー上で動いて、そのサーバーをネットワーク設定して外部に公開するという感じです。実は以外とシンプルです。
ここでざっとフロント、サーバー、インフラがどのようなものかおさらいしましょう。
フロント
フロントは、簡単に言うと目に見える箇所です。
アプリやwebサービスのどこにボタンをつけるか、また、どのページにどのようなアニメーションを追加するかなど、見た目に関する処理を作成します。
サーバー
サーバーはフロントから受けったデータなどをDBと関連づけてあれこれ処理する箇所です。
あれこれを具体的にいうとデータの整形と受け渡し(フロントやDB)、様々なサービスの連携です。
インフラ
インフラ領域も多様なものが含まれますが、基本的にフロントやサーバーサイド言語を動かすためのコンピュータリソースという認識で良いでしょう。
サーバーやら、ネットワーク機器などです。
おすすめ勉強順序

おすすめ勉強順序ですが、上記で紹介した順番で良いと思います。
ここでは、もう少し具体的に何を勉強すればいいのか、またどんなスキルを勉強するべきかの目安を書きます。
フロント
まずは、Html・Cssから入るのが基本ですね。ここが理解できていないと何も始まりません。
しかし、この二つにあまり時間をかける必要はないです。(デザイナーになるのであれば、cssを少し細かく覚える必要がありますが)
Html・Cssは基礎をさくっと抑えて、JavaScriptの勉強をしましょう。
JavaScriptはフロントでは当たり前に使われますが、奥が深いです。さらにサーバーサイド側でも使われたり、主要なフロントフレームワークの基礎にもなります。
ここまできたら、あとはwebかアプリ、どちらのフロントを作成していきたいかによって選ぶ言語を決めましょう。
web
webのフロントは、現在ではほぼこの二択になっています。
チュートリアルなどを通して、好みの方を選ぶ感じで良いと思います。
若干Vueの方が簡単ですが、企業でより採用されているのはReactだと思います。
アプリ
スマホアプリのフロント言語メインとしても上記3つが現在の主流です。
FlutterはIOS・Androidどちらでもいけます。SwiftはIOS、KotlinはAndroidのフロント言語です。
こちらも、どのOSアプリを作成していきたいかで選択しましょう。
サーバーサイドメインで勉強したい方は、Html・Css・JavaScriptはしっかり抑えて、サーバーサイド言語に時間を投下するのが良いでしょう。
サーバー
サーバーサイドは基本的にユーザーから見えない部分なので、何をしているか見えづらい領域です。
しかし上記でも述べましたが、基本的にやっていることはデータの受け渡しと整形、サービス同士の連携作業です。
実際コードを書くと複雑ですが、行っていることは割とシンプルです。
私のおすすめとしては、「動的型付け言語 → 静的型付け言語」の順で勉強するのが良いでしょう。
動的型付け言語ではRubyがオススメです。RubyのフレームワークであるRailsから、アプリケーション開発に入ればほぼ挫折しないと思います。
Pythonから入るのも良いですが、やっぱり最初はRailsの分厚いフレームワークに沿ってアプリケーションの全体像を理解するのが良いでしょう。
あと、PHPのLaravelやRailsと似ているCakePHPなども良いと思います。
静的型付け言語はGolangが一択だと思います。
詳しくは書きませんが、アメリカでの流行りとシンプルな文法で今後需要がのびていくのがほぼ確実だからです。
インフラ
未経験の方が一番疎かにしがちなのが、インフラです。
ほとんどの方がフロントとサーバーサイドのコードを書くことに力を入れるので、その先が完全にブラックボックス化します。
インフラ周りの技術は一見複雑そうに見えますが、大雑把な概要を掴むのは容易なのでコードと並行して勉強するのが良いでしょう。
インフラ周りでざっと目を通しておくべきポイントをあげます。
今回は技術レイヤー関係なく、とりあえず概要だけでも理解しておいた方が良いことを雑に並べます。
- ⚪︎ RDBS
- ⚪︎ NoSql
- ⚪︎ SQL
- ⚪︎ トランザクション
- ⚪︎ 正規化
- ⚪︎ プロトコル
- ⚪︎ IP/TCP
- ⚪︎ Port
- ⚪︎ VPC/サブネット
- ⚪︎ サーバーの種類
- ⚪︎ 仮想サーバー
- ⚪︎ EC2
- ⚪︎ CPU
- ⚪︎ メモリ
- ⚪︎ ストレージ
- ⚪︎ オペレーティングシステム(OS)
- ⚪︎ Linux
- ⚪︎ コンパイラ
- ⚪︎ 機械語
- ⚪︎ クラウド
- ⚪︎ AWS
- ⚪︎ GCP
- ⚪︎ Azure
- ⚪︎ インフラのコード化
- ⚪︎ 継続的デリバリー
- ⚪︎ DevOps
- ⚪︎ インフラ冗長化
- ⚪︎ コンテナ化
- ⚪︎ 分散処理
この辺りのワードをググって大雑把な概要だけでも学んでおくとアプリケーション全体が見えてくると思います。
インフラ周りは後回しにする方が多いと思いますが、始めに基礎を学んでおくと後々楽になると思いますよ。
サーバーの種類に関して、もう少し踏み込みたい方はこちらの記事を参照してみてください。 ⇨ サーバーの種類
まとめ
今回は簡単にサービスリリースまでに何を勉強するべきかをシェアしました。
基本的にフロント・サーバーでコードを書いて、インフラでサーバーやネットワーク環境を整えるという流れでサービスをリリースします。
実際にはもっと複雑ですが、全体像としてはこんな技術と流れです。
ネイティブアプリはリリースする前に、「適切なアプリ」かどうか審査を受ける必要があったりと少し面倒ですが、基本的にPassできると思います。
またサービス開発前は、どのような技術を使うかなどの全体像を洗い出しておくのがオススメです。
最初に全体を意識するのが大事ですね。
特にインフラ周りは「未経験・初学者の頃」はブラックボックス化しがちなので、予め基礎を少しでも理解しておくとかなり良いと思います。












この記事へのコメントはありません。