こんにちは、マクロロです!季節も巡り、もうすぐ夏がきますね。。
私自身も大学3年の前期が終わろうとしています。。21卒の就活もそろそろ始まるということで、周りの友達の様子も徐々に変わり始めていますね。。
私も引き続き頑張っていきます!それでは、本題に入ります!
テーマ
react-reduxとは
7月から、長期インターンで新しい会社のプロジェクトに参加することになったのですが、フロントでreact-reduxを使うそうで私も少し勉強する必要が出てきました。
そこで最近、基礎的なところからreduxを勉強しているので、少しアウトプットがてらに記事を書きます。
❶reactとは

まずは、reactの簡単な説明から。
ご存知の方も多いと思いますが、今やweb業界のフロントエンドの流行の一つであるreact。viewをcomponentごとに作りそれらを複合させて一つのviewを作成していきます。
最近では、Atomicデザインという言葉も流行り初めていてViewをコンポーネント単位で設計していくことは当たり前になってきています。AtomicデザインとはAtomicつまり、原子のようにそれ以上分割できない単位でコンポーネントを作成することにより、柔軟にコンポーネントを扱えるようにしようという考え方です。
また仮装DOMと呼ばれる技術で、差異がある部分だけを描画することで従来のDOMを使用した場合と比べて速度が格段に早くなっていることも特徴です。
❷reduxとは

そして、本題のredux。Reduxは、ReactJSが扱うUIのstate(状態)を管理をするためのフレームワークです。
Reactではstateの管理するデータフローにFluxを提案していますが、ReduxはFluxの概念を拡張してさらに扱いやすく設計されています。
reduxはよくreactと一緒に使用されることから、react専用のフレームワークだと思っている方もいらっしゃいますが、redux自体は単一のものでVueやAngularなどの他のフレームワークでも一緒に使うことができます。(reactが一番相性がいいと言われている)
一般的にreduxは理解するのが難しいと言われがちですが、考え方自体は順を追ってしっかり理解していけばそんなに難しいものではないと私は思いました。
❸reduxの特徴
続いてreduxの特徴。reduxはflaxという単一方向に状態変化を行なっていくフローを実現していく設計思想を元にしたフレームワークです。
stateの状態変化の管理に重きを置いているフレームワークです。また、reduxの3原則として以下のようなことが提唱されています。
1つ目が「Single source of truth」。これはアプケーション内でstateの管理は1箇所で行うとということ。
2つ目が「State is read-only」。stateの状態変更はactionを生成してreducerを通してのみ許可するということ。
そして、3つ目が「Changes are made with pure functions」。reducerはpureな関数つまり、引数にどのような値を渡しても必ず同じ戻り値を返すようにするということです。
上記のような設計思想を取っていることにより、管理がしやすいコード状態を保つことができます。小規模なアプリケーションだと、reduxを使用することにあまり恩恵を感じることはできませんが、実際の仕事の大規模な開発だと、reduxの恩恵をより感じることができるようになります。
どこでバグが起きたのかを検知したり機能を拡張する際など、変更箇所がより明確なので開発しやすくなる利点があります。
ここで少し遅れましたが、reduxでの主な登場人物のご紹介。
めちゃめちゃ端的に紹介します。
action creater
actionを生成する関数
action
type属性と値を含んだオブジェクト
reducer
actionとstateを受け取って、actionのタイプに応じて新しいstateを生成する関数
dispatch
storeにactonを送信するもの
store
stateを保持する場所
この記事ではreduxの雰囲気を大雑把に理解してもらうため、細かい定義などは他の記事で確認してみてください。
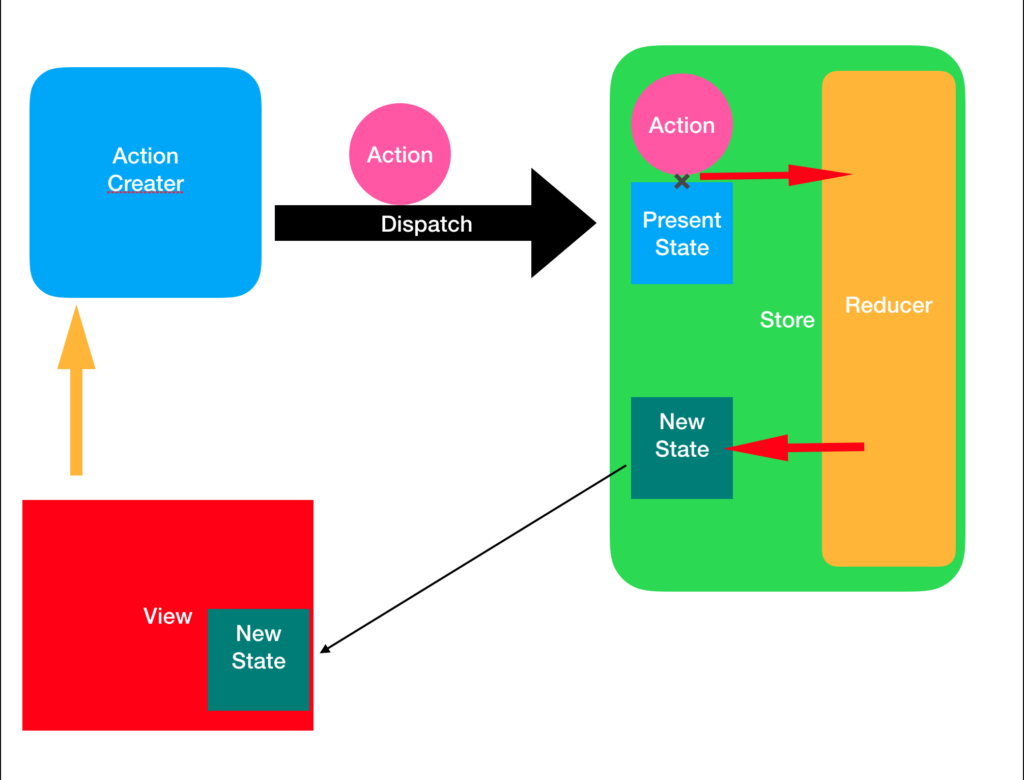
最後に簡単なreduxのstateを変更するフローを見ていきましょう。

上図がreduxでコンポーネントの状態を変化させる際の簡単なフローです。
流れは簡単にこのような手順です。
- ユーザーのアクションでイベントが発火する(onclickなど)
- アクションクリエイターでアクションを生成する
- dispatchで生成したアクションをreducerに渡す
- actionと現在のstateを受け取ったreducerは新しいstateを生成する
- storeがその新しいstateを保持する
- viewのstateが更新されて新しい状態に変更される。
上記が基礎的なreduxにおける状態変化の流れです。
stateを更新するのに一見煩雑な手順を踏んでいるように見えますが、先ほども述べた保守と拡張の点でこのreduxのフローは開発を効率よく行うことを可能にしてくれます。
まとめ
今回はreduxについての基礎事項についてでした。
まだまだ、勉強したばかりで基礎的なことしかわかっていない状況ですがこれからgoとreact-reduxを中心に勉強を進めて行こうと考えているので、アウトプットしていきたいと思います。
また、これからのアプリケーションはフロントとサーバーサイドを分けて設計したりSPAが主流になっていきます。フロントの流行りに乗りたい方ははぜひ、reduxを勉強して見てください。












この記事へのコメントはありません。