こんにちは、まくロロです。
今回は初めて技術系の記事を書きたいと思います。これから、自分の備忘録として技術系の記事も書いていきたいと思います。
今回は初心者の方でもわかりやすいようにrailsの基本的な概念だけ説明します。
目次
Ruby on Railsとは

Railsとはrubyを用いたフレームワークのことです。
引用ソフトウェアフレームワークとは、プログラミングにおいて、一般的な機能をもつ共通コードをユーザーが選択的に上書きしたり特化させたりすることで、ある特定の機能をもたせようとする抽象概念のことである。単にフレームワークとも呼ばれる
ウィキペディア
抽象的でよくわかりませんね、、
簡単にいうと、まとまった処理をあらかじめ用意してくれている機能の集まりみたいなものです。
例えば、スマホに例えると買った時ってみんな同じ設定ですよね。ある程度使えるようになっていますが、多くの人が元々存在していたいらないアプリを消したり、自分の好きな設定に変えたりしてどんどんカスタマイズしていくと思います。
フレームワークとはここでいう初期設定状態のスマホみたいなものです。ある程度の雛形はあるけど、なにもできないみたいな状態ですね。
このフレームワークってめちゃくめちゃ便利で、何か新しいアプリケーションを作ろうと思ったら
- railsをインストールして、railsで新しいプロジェクトを生成(rails newというコマンド)
- railsがアプリケーションの雛形を自動で作ってくれる(複数のファイルを作ってくれる、、先ほどの例で例えると初期設定のスマホをgetした状態です)
- そこから、自分の好きなようにファイルを追加したり、コードを書いていくことでアプリケーションを構築していく
こんな感じの流れです。有名なrailsで作られているアプリケーションとして
などが有名ですね。
railsの基本概念
Railsの基本概念は、これから説明するMVCアーキテクチャという原理に沿ってアプリケーションを構築しています。
この原理を理解していないと、railsを扱うのが非常に困難になるためここで覚えてしまいましょう。とりあえず、簡単にMVCのそれぞれの説明します。
Model
modelとはデータベースとやりとりをして、そこに格納されている情報を操作する機能です。
View
Viewはブラウザに表示されているフロントの部分です。要するに、実際に私たち(ユーザー)が見ている画面のことです。
Controller
modelとviewを制御する機能を果たす。どんな操作を行ったり、どの様な情報をモデルから持ってきたりするかを決める機能。人間で例えると脳みたいな感じです。命令するところですね。
「何か行動しなけらばいけない時に、あの時こうだったから(経験、過去の情報、ここでいうmodel)今はこうしよう!と実際のアクションを起こす(view、目で捉えらえる動き)」
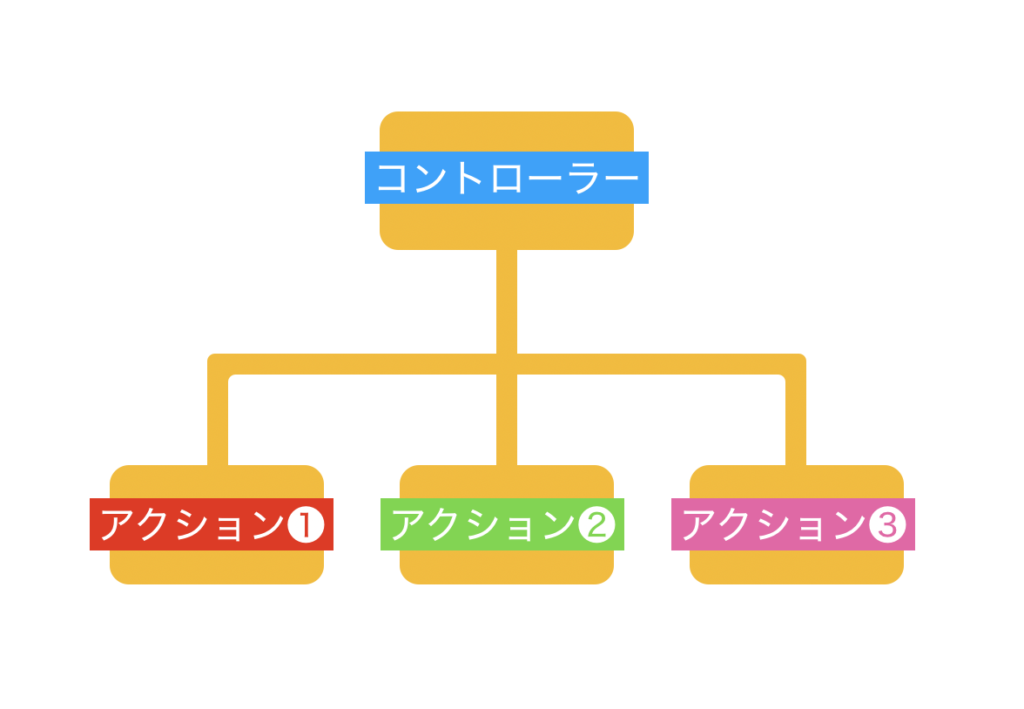
あと、コントローラーの中には複数のアクションが存在します。アクションとは実際にどんな処理をするのかが具体的に明記されています。そして、実際コントローラーが処理をする時は、必ずどれかのアクションを選択します。少し分かりづらいですがイメージ的に、一つのコントローラーが複数のアクションを持っています。

(コントローラーをポケモンに例えるとわかりやすいです。コントローラーがポケモン自身で、アクションがそのポケモンが持っている技。適宜状況によって技を変えますよね。)
例えばいま皆さんが、SNSアプリ(Twitterとかインスタ)の会員登録を行おうとしています。そこでユーザーの会員情報の処理はピカチューに担当してもらいます。
会員情報の取り扱いを全部ピカチューに頼んでいるので、会員登録の作成、会員の情報変更、会員情報の削除を全部ピカチューにやってもらいます。
ここでピカチューはコントローラーであり、技として、会員登録の作成、変更、削除を身につけていると考えるとわかりやすいかな(笑)
要するに、一つのまとまった処理を一つのコントローラーが担っているということです。後もう一つ、MVCを考える上で大切な機能があるので、それも紹介します。
Route
URLに対応した、コントローラーとアクションを決めている(定義している)もの
MVCアーキテクチャの仕組み
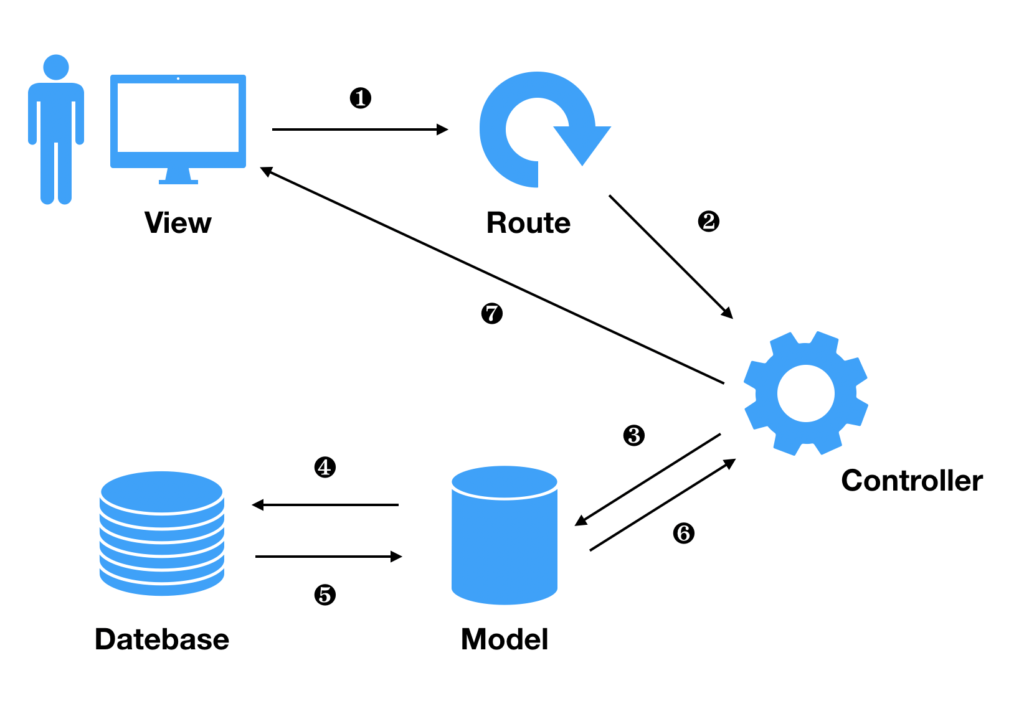
単語だけ説明しても分かりづらいので、仕組みを説明します。基本的なMVCアーキテクチャはこの様な図です。

処理の流れは、矢印の番号順に沿って行われていきます。まだ分かりづらいので具体例を使って説明しますね。
皆さんは今オンラインショッピングサイト(amazonなど)を見ています。「久々の買い物だから色々買っちゃおう!」と本、服、ゲームなどたくさんのものを購入ボタンを押してカートに入れていきます。
それから、あれ?今どれくらいものを購入ボタンを押したのだろうか?とカートの中身を見にいきます。
ここで、上記の図を見ながらMVCアーキテクチャの構造を見ていきましょう。
- カートの中身を見るために「カートを見る」というボタンを押す
- ボタンを押すとボタンにごとに決められているURLが発行される
- ルーティングファイルにはそのURLに対応したコントローラー名とアクション名が書かれている
- その対応しているコントローラーのアクションに記述してある処理が行われる。
- ここでいう処理はショッピングカートに入っている商品情報を取得して、ブラウザに表示するという処理
- ショッピングカートに入っている商品情報を取得するためにコントローラーはモデルに、カート内の商品をデータベースからとってきて~とお願いする
- モデルはコントローラーに頼まれた通り、データベースからカートに入っている商品情報を探して、コントローラーに渡す。
- コントローラーはモデルから受け取った、商品情報をview渡す
- ユーザーは自分がカートに入れた商品がブラウザで見ることができる
だいたいこんな感じの処理がカートボタンを押して、カートの中身を見るためにrails内で処理が行われています。railsアプリケーションは概ねこの様な内部処理が行われています。
データを取得する必要がない処理(例えば、railsアプリで作られているアプリのプライバシーポリシー(ほとんどの会社が文字のみで作成している)のページなどを表示するとき)は、先ほどの図で、❶→❷→❼の順で処理が行われていて、ただコントローラーからモデルにいく矢印を切断されていると考えれば良いです。
まとめ
今回はrailsを学習する上で、とても重要なMVCアーキテクチャの概要を説明しました!rails関連の技術記事はこれからもどんどん上げていきます。















この記事へのコメントはありません。